内容:
1.Bootstrap框架大致介绍
2.Bootstrap全局样式
3.常用Bootstrap组件
4.响应式开发
5.JavaScript插件
6.Bootstrap经典实例
7.课后习题练习
参考:
官方地址:
中文地址:
我使用V3版本的Bootstrap,我用的是Bootstrap的CDN来加载Bootstrap的文件
bootstrap3文档:
一、Bootstrap框架大致介绍
1.什么是Bootstrap框架
- Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架
- 是为实现快速开发Web应用程序而设计的一套前端工具包
- 支持响应式布局,并且在V3版本之后坚持移动设备优先
2.为什么要用Bootstrap
在Bootstrap出现之前:
- 命名:重复、复杂、无意义(想个名字费劲)
- 样式:重复、冗余、不规范、不和谐
- 页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3.Bootstrap框架使用
(1)下载Bootstrap相关文件到项目目录下,在HTML中导入下载的相关文件
(2)直接使用CDN导入文件(需连网),直接复制下面的代码到HTML中即可
1 2 3 4 5 6 7 8
二、Bootstrap全局样式
1.什么是Bootstrap全局样式
排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式;我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐
下面是一些常用的全局样式,详细全局样式看这里:
2.基础全局样式
(1)预备基础知识
设置移动设备优先:
1
布局容器:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器, 有两个作此用处的类。注意这两种容器类不能互相嵌套
1 .container 类用于固定宽度并支持响应式布局的容器23 ...45 6 .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器78 ...9
Normalize.css:增强跨浏览器表现的一致性,可以使用Normalize.css,这是一个CSS 重置样式库
1
(2)标题相关
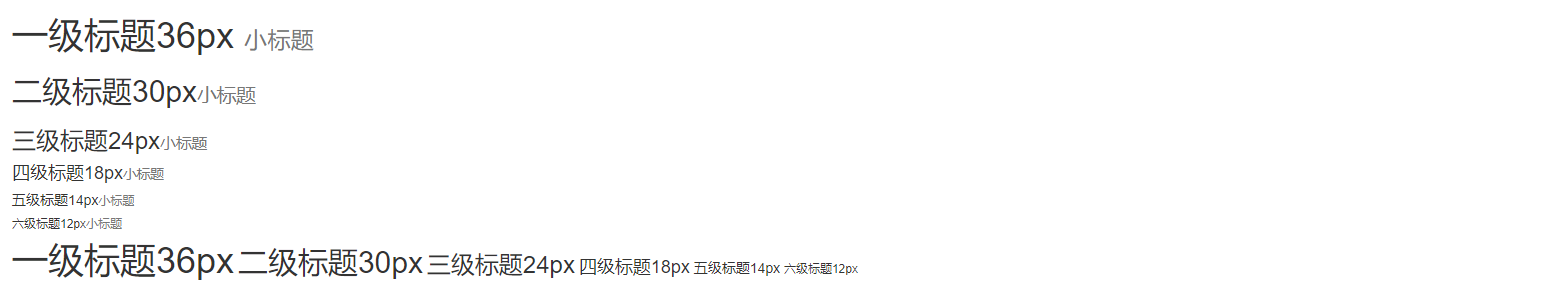
标题:
1一级标题36px
2二级标题30px
3三级标题24px
4四级标题18px
5五级标题14px
6六级标题12px
7 8 9 10 一级标题36px11 二级标题30px12 三级标题24px13 四级标题18px14 五级标题14px15 六级标题12px
副标题:
1 2一级标题小标题
标题效果如下:

(3)文本相关
文本对齐与大小写:
1 2文本左对齐
3文本居中
4文本右对齐
5 6 7Lowercased text.
8Uppercased text.
9Capitalized text.
引用(这里只列出一种):
更多看这里:
12Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
3 4
其他:


1 2中心内容 通过添加 .lead 类可以让段落突出显示
3 4You can use the mark tag to highlight text.
5 67
10 11This line of text is meant to be treated as deleted text.8This line of text is meant to be treated as no longer accurate.912 This line of text is meant to be treated as an addition to the document.13
14 1516 This line of text will render as underlined17
18 1920 This line of text is meant to be treated as fine print.21 rendered as bold text22 rendered as italicized text23
(4)列表和表格相关
内联列表:
1
- 2
- 选项1 3
- 选项2 4
- 选项3 5
水平排列的描述列表:
1
- 2
- 1: 3
- safsa 4
- 2: 5
- fgdsf 6
- 3: 7
- aresdf 8
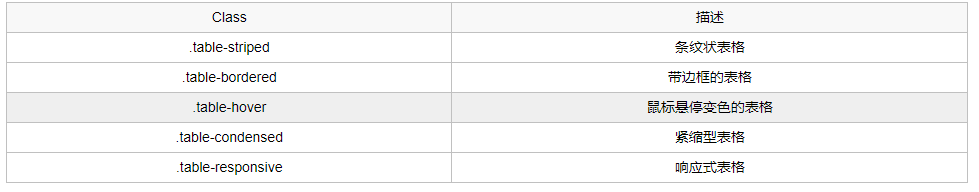
表格总体样式:

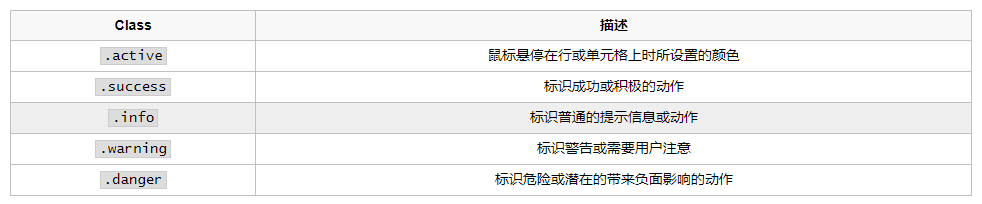
另外可以通过以下类为表格的行或列设置颜色:

(5)表单及按钮
表单:
- 内联表单
- 水平排列的表单
- 表单状态
- 带图标的表单
关于表单的详细内容看这里:
关于按钮的详细内容:
4种按钮:
1 Link2 3 4
按钮样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
按钮大小:
12 3 4
56 7 8
910 11 12
1314 15 16
(6)图片及辅助类
图片:
1
图片形状:
12
3
辅助类:
1 文本颜色: 2...
3...
4...
5...
6...
7...
8 9 背景颜色:10...
11...
12...
13...
14...
15 16 关闭按钮:17 18 19 下拉三角:20 21 22 快速浮动:23...24...25 26 内容块居中:27...28 29 清除浮动:30 31...32 33 显示与隐藏:34...35...
3.栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格系统详细介绍:
(1)简介
栅格系统用于通过一系列的行与列的组合来创建页面布局,你的内容可以放入创建好的布局中
(2)使用方法

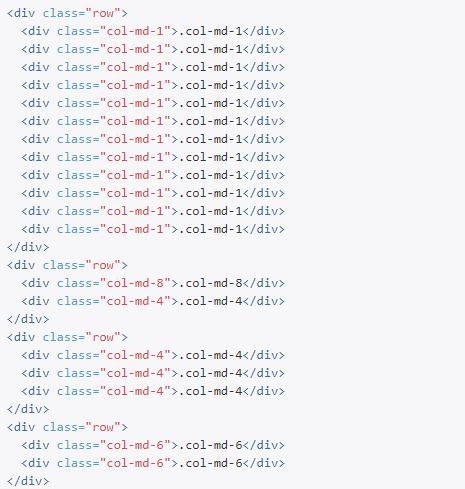
示例:

注意:
- 栅格系统必须包含在container里面
- 每一行(row)均分成12列(col-xx-**)必须放在row中
- 每一个标签可以自定义占的列数(col-xx-**)
- 列偏移:col-xx-offset-*,依然最后所有类名最后一位数字(所有的**和*)加起来应该是12(当然也可以小于12)
- 列排序:通过使用
.col-md-push-*和.col-md-pull-*类就可以很容易的改变列的顺序(push向右推,pull向左推)
(3)简单栅格系统实例
普通示例:


1 2 3 4 5 6 7 8Bootstrap全局样式 9 10 11 12 13 14 15 16 30 31 32 33 343552 53 54 55 56 57 58 59 60 613640第一行 137第一行 1038第一行 1394145第二行 442第二行 443第二行 4444650 51第三行 347第三行 648第三行 349
效果:

列偏移示例:


1 2 3 4 5 6 7 8Bootstrap全局样式 9 10 11 12 13 14 15 16 30 31 32 33 343557 58 59 60 61 62 63 64 65 663640第一行 137第一行 1038第一行 1394145第二行 442第二行 443第二行 4444650 51 52 53 54 55 56第三行 347第三行 3 左边空三列48第三行 349
效果:

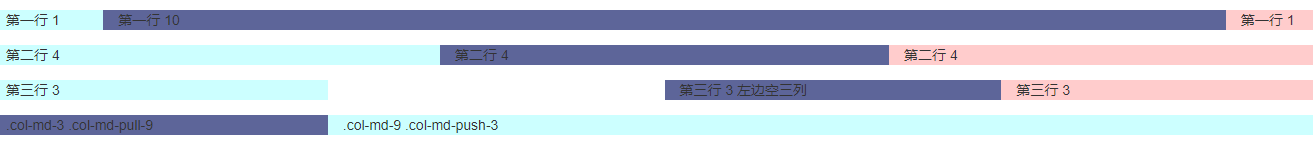
列排序示例:


1 2 3 4 5 6 7 8Bootstrap全局样式 9 10 11 12 13 14 15 16 30 31 32 33 343559 60 61 62 63 64 65 663640第一行 137第一行 1038第一行 1394145 46第二行 442第二行 443第二行 4444751 52第三行 348第三行 3 左边空三列49第三行 35053 5458.col-md-9 .col-md-push-355 56.col-md-3 .col-md-pull-957
效果:

三、常用Bootstrap组件
Bootstrap常用组件:
- 字体图标
- 下拉菜单
- 按钮组
- 输入框俎
- 导航
- 分页
- 标签和徽章
- 页头
- 缩率图
- 进度条
详细内容:
动态进度条:


1 2 3 4 5 6动态进度条 7 8 9 10 11 121320 21 22 23 46 4714 1819
四、响应式开发
1.为什么要进行响应式开发?
随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。
响应式:利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局
2.用到的技术
(1)CSS3@media查询
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
常见属性:
- device-width, device-height 屏幕宽、高
- width,height 渲染窗口宽、高
- orientation 设备方向
- resolution 设备分辨率
语法:
@media mediatype and|not|only (media feature) { CSS-Code;} 不同的媒体使用不同的stylesheet
(2)viewport
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport,一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
(3) fluid grids(流体网格)、flexible images(灵活图片)
fluid grids(流式网格)要求元素的高度和宽度不应该为绝对值,应该为相对值, 可以用百分比或者vw和vh(vw是占视图的宽度,vh是占视图的高度,值为1到100对应1%到100%)实现
容器中的图片的高度和宽度不指定时就是图片本身的高度和宽度,当页面变小时,图片不会变小,而容器变小导致图片撑出容器 这时我们可以指定图片的max-width为100%(相对父元素)实现flexible images
3.Bootstrap的栅格系统
- container
- row
- column
五、JavaScript插件
1.轮播图
1 2 3 4 5 6 7Bootstrap实现轮播图 8 9 11 12 13 14 61 62 63 64 65 66 69 70 76 77 78
2.模态框
1 2 3 4 5 6 7Bootstrap实现模态框 8 9 11 12 13 14 15 16 19 20 212255 56 57 58 59 62 6323 5354
注意:
- 通过为模态框设置
.bs-example-modal-lg和.bs-example-modal-sm来控制模态框的大小。 - 通过
.fade类来控制模态框弹出时的动画效果(淡入淡出效果)。 - 通过在
.modal-bodydiv中设置.row可以使用Bootstrap的栅格系统
模态框的调用方式:
1 1.通过data属性(上面实例就是用这种方法)2 通过在一个触发弹出模态框的元素(例如:按钮)上添加 data-toggle="modal"属性,然后设置 data-target="#Modal"属性或 href="#Modal"属性,用来指向被控制的模态框3 4 5 2.通过JS代码调用6 $('#myModal').modal("show") // 显示7 $('#myModal').modal("hide") // 隐藏
常用参数:
| 名称 | 可选值 | 默认值 | 描述 |
|---|---|---|---|
| backdrop | true/false/'static' | true | false表示有没有遮罩层,'static'表示点击遮罩层不关闭模态框 |
| keyboard | true/false | true | 键盘上的 esc 键被按下时关闭模态框。 |
| show | true/false | true | 模态框初始化之后就立即显示出来。 |
使用方法:
1 $('#myModal').modal({2 keyboard: false3 })
3.弹出信息
toastr:
使用方法:
1 toastr["success"]("你已经成功登陆!")
4.其他插件
其他插件:
六、Bootstrap经典实例
- 封面图
- Carousel
- 博客页面
- 控制台
- 登录页
- Offcanvas
更多经典实例:
七、课后习题练习
请使用Bootstrap完成下列练习:
- 登录页面
- 信息收集卡
- 后台管理页面(修改Dashbord)
1.登录页面
最终实现效果:

实现代码:
登录页面:


1 2 3 4 5 6 7 8登录页面 9 10 11 12 13 14 22 23 24 252662 63 64 65 66 67276128602959请登录
30 58
多做了个注册页面:


1 2 3 4 5 6 7 8注册页面 9 10 11 12 13 14 22 23 24 252648 49 50 51 52 532747284629 4445
2.信息收集卡
最终实现效果:

实现代码:


1 2 3 4 5 6 7 8信息收集卡 9 10 11 12 13 14 30 31 32 3334110 111 112 113 114 115 116 117 118 119 120 121 122351093641 423740基本信息
38 3943 105106 107 108


1 2 3 4 5信息收集卡 - 完整实现 6 7 8 9 10 1112 1393 94 95 96 97 981418 19 20信息收集卡15 共三步16
1721 2526 27 282989 90 91 923032基本信息
3133 8687 88
3.后台管理页面(修改Dashbord)
目标:
修改这个页面: 改成后台管理页面
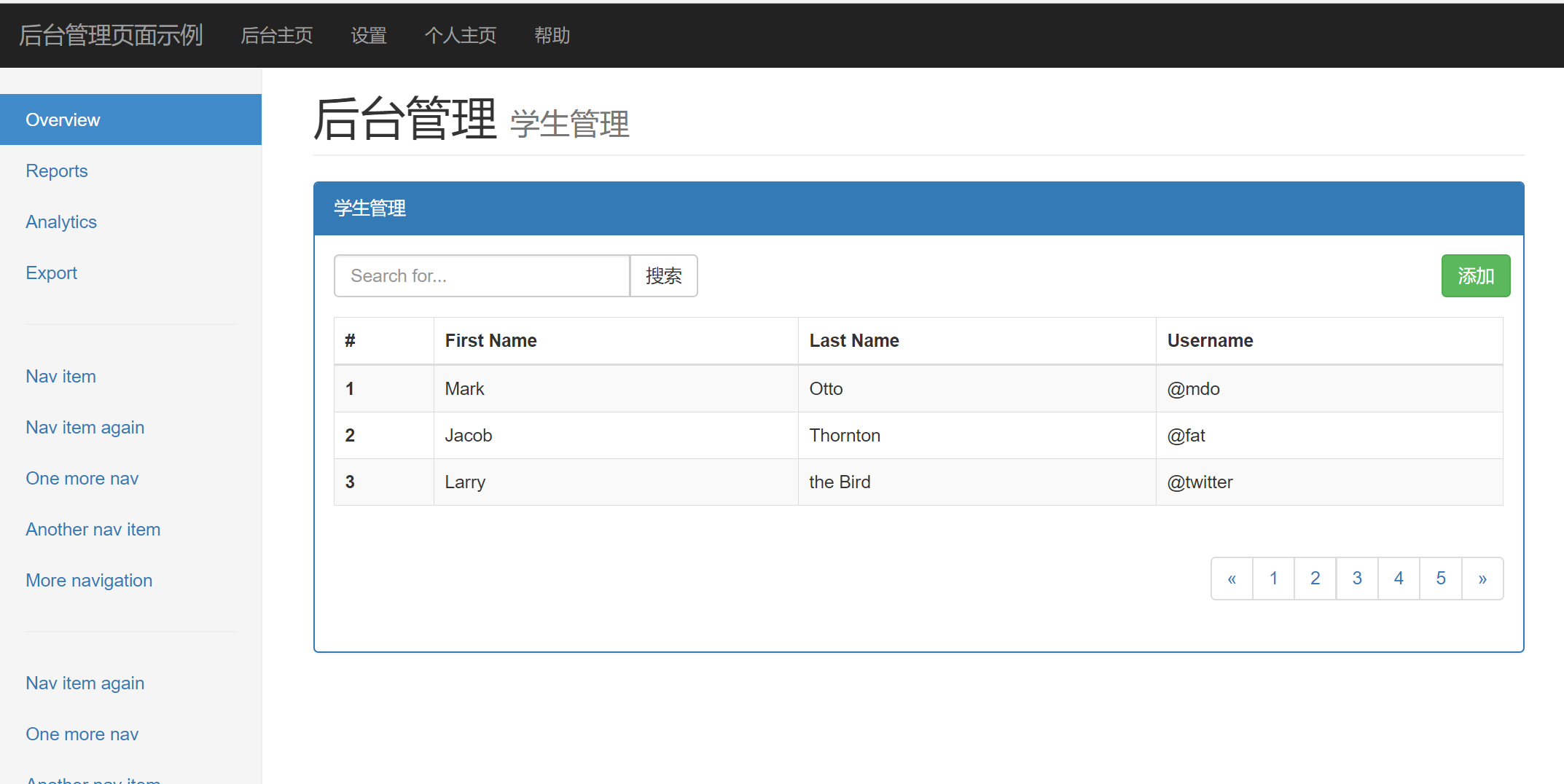
最终实现效果:

实现代码:


1 2 3 4 5 6 7 8 9后台管理页面示例 10 11 13 14 15 16 17 18 19 20 42 4344194 195 196 197 198 199 200 203 204 20545 46 69 7019371 72192后台管理 学生管理
73 74 7576147 148 149 15077 学生管理 787980 91 9214693 94
122 12395 100 101 102# 96First Name 97Last Name 98Username 99103 1081 104Mark 105Otto 106@mdo 107109 1142 110Jacob 111Thornton 112@fat 113115 120 1213 116Larry 117the Bird 118124 143144 145151189 190 191152 187188


1 /* 2 * Base structure 3 */ 4 5 /* Move down content because we have a fixed navbar that is 50px tall */ 6 body { 7 padding-top: 50px; 8 } 9 10 11 /* 12 * Global add-ons 13 */ 14 15 .sub-header { 16 padding-bottom: 10px; 17 border-bottom: 1px solid #eee; 18 } 19 20 /* 21 * Top navigation 22 * Hide default border to remove 1px line. 23 */ 24 .navbar-fixed-top { 25 border: 0; 26 } 27 28 /* 29 * Sidebar 30 */ 31 32 /* Hide for mobile, show later */ 33 .sidebar { 34 display: none; 35 } 36 @media (min-width: 768px) { 37 .sidebar { 38 position: fixed; 39 top: 51px; 40 bottom: 0; 41 left: 0; 42 z-index: 1000; 43 display: block; 44 padding: 20px; 45 overflow-x: hidden; 46 overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */ 47 background-color: #f5f5f5; 48 border-right: 1px solid #eee; 49 } 50 } 51 52 /* Sidebar navigation */ 53 .nav-sidebar { 54 margin-right: -21px; /* 20px padding + 1px border */ 55 margin-bottom: 20px; 56 margin-left: -20px; 57 } 58 .nav-sidebar > li > a { 59 padding-right: 20px; 60 padding-left: 20px; 61 } 62 .nav-sidebar > .active > a, 63 .nav-sidebar > .active > a:hover, 64 .nav-sidebar > .active > a:focus { 65 color: #fff; 66 background-color: #428bca; 67 } 68 69 70 /* 71 * Main content 72 */ 73 74 .main { 75 padding: 20px; 76 } 77 @media (min-width: 768px) { 78 .main { 79 padding-right: 40px; 80 padding-left: 40px; 81 } 82 } 83 .main .page-header { 84 margin-top: 0; 85 } 86 87 88 /* 89 * Placeholder dashboard ideas 90 */ 91 92 .placeholders { 93 margin-bottom: 30px; 94 text-align: center; 95 } 96 .placeholders h4 { 97 margin-bottom: 0; 98 } 99 .placeholder {100 margin-bottom: 20px;101 }102 .placeholder img {103 display: inline-block;104 border-radius: 50%;105 }106 107 108 /* 我自己添加的样式 */109 .my-table-toolbar{110 margin-bottom: 15px;111 }
 28 29
28 29  36
36  43
43